Link your Node Source Code into a Docker Container

As an example, we are going to use express-generator to scaffold a slightly more complex (than before) Node.js Web App and link this source code into a Docker Container Volume.
Create a Node.js Web App
We want to use express-generator to generate a basic Node Web App. We first need to install the generator globally on our machine:
npm install -g express express-generator
We then run express-generator to scaffold an app for use, using the EJS Templating Engine - check out their website for more options - and put the source code into a folder named express-generator-app-docker:
express --view=ejs express-generator-app-docker
To install dependencies we need to enter the created directory and run npm install :
cd express-generator-app-docker & npm install
We can test our web app by running npm start and accessing http://localhos:3000 with a web browser:
Pointing the Container Volume to our Source Code
In our previous test we already pulled the latest Node.js Docker Images from the Docker Hub:
To use this image, together with our Web App, we can run the following docker command:
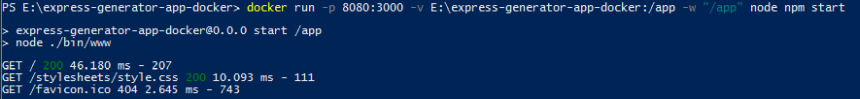
docker run -p 8080:3000 -v E:/express-generator-app-docker:/app -w '/app' node npm start
This command will run the node docker image, expose the internal port 3000 (coming from our express app) to port 8080. To point to our source code, we need to create a Volume -v from the app directory E:/express-generator-app-docker (adjust the absolute path according to your system setup) and link it to an /app directory inside the container. To execute our code inside the container, we can add npm start at the end of the command - be aware that you have to set the working directory to the /app directory by adding -w '/app', to run the start command from there!

The App is now running from inside the docker container on Port 8080:
You can go into the sites source code and edit it - changes to the express app will show up in your browser when you reload the page. That means, we can now develop a Node Application on a system that doesn't have Node.js installed on it.
The next step is actually put your source code into a container - which is, what we are going to try next!