
Gatsby.js & Bootstrap 4
Let's try to use the static site generator for React - Gatsby together with the Bootstrap 4 React components from reactstrap. To get started, I want to reproduce one of the official examples from getbootstrap.com.

Install Gatsby's command line tool
npm install --global gatsby-cli
Using the Gatsby CLI
- Create a new site. gatsby new gatsby-reactstrap
- cd gatsby-reactstrap
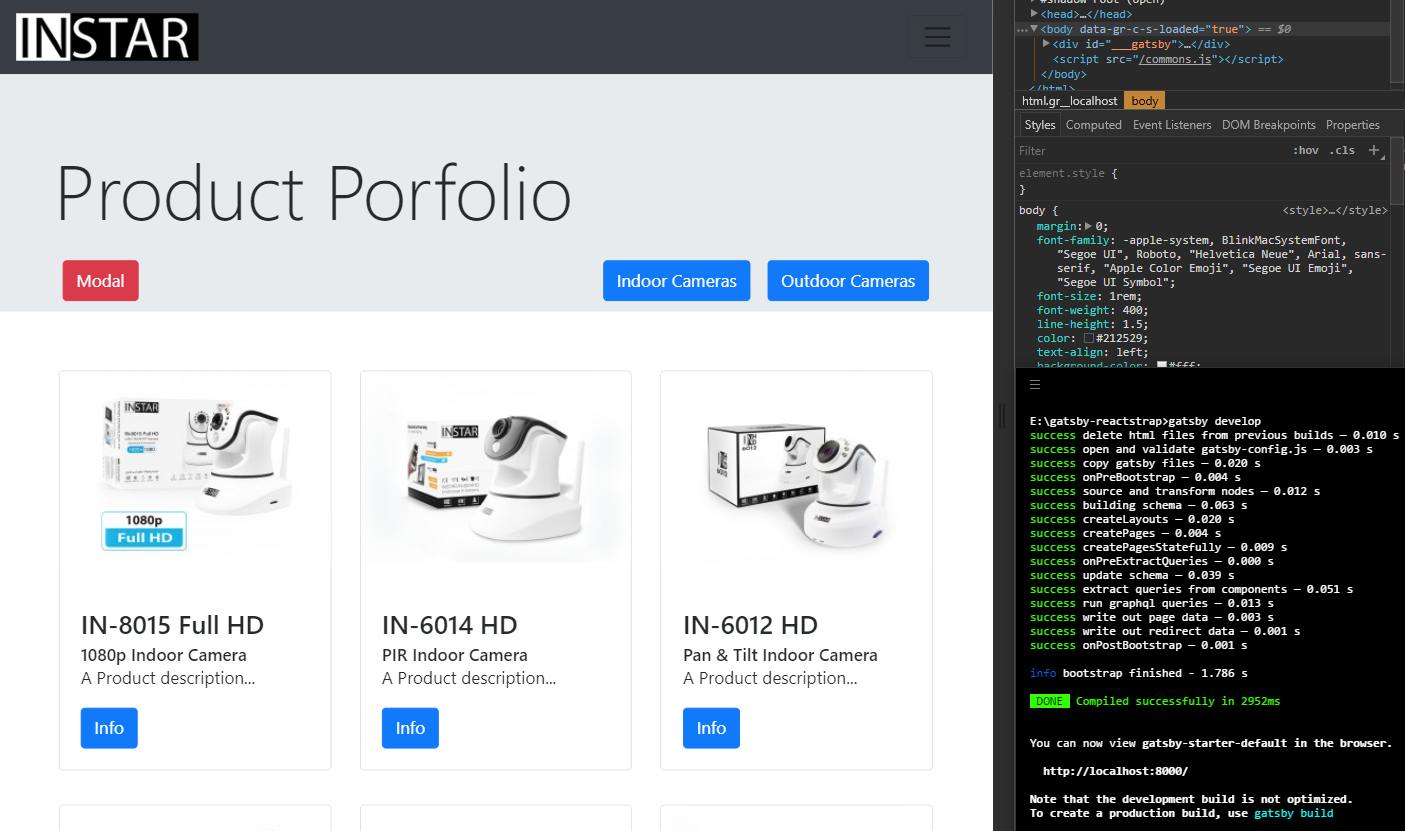
- gatsby develop — Gatsby will start a hot-reloading development environment accessible at localhost:8000
Install reactstrap
npm install bootstrap@4.0.0-beta.2 --save
npm install --save reactstrap@next
Optional Dependencies
These libraries are not included in the main distribution file reactstrap.min.js and need to be manually included when using components that require transitions or popover effects (e.g. Tooltip, Modal, etc).
Import the Components
Import Bootstrap CSS in the ./src/layouts/index.jsx file:
// import 'bootstrap/dist/css/bootstrap.min.css';
UPDATE: The import statement above works fine during development. But the Bootstrap CSS will not be imported when you build your static site - gatsby build
You can copy the minified CSS to into the ./src/layouts folder and change the import accordingly:
import './bootstrap.min.css';
Import required reactstrap components within your custom component files e.g. ./src/components/ReactNavbar.jsx:
import {
Collapse,
Navbar,
NavbarToggler,
NavbarBrand,
Nav,
NavItem,
NavLink,
Button
} from 'reactstrap';
And add the react class according the reactstrap documentation:
export default class ReactNavbar extends React.Component {
constructor(props) {
super(props);
this.toggleNavbar = this.toggleNavbar.bind(this);
this.state = {
collapsed: true
};
}
toggleNavbar() {
this.setState({
collapsed: !this.state.collapsed
});
}
render() {
return <div>
<Navbar color='dark' light>
<NavbarBrand to='/' className='mr-auto'>
<img src='/static/instar-logo-s.png' />
</NavbarBrand>
<NavbarToggler onClick={this.toggleNavbar} className='mr-2' />
<Collapse isOpen={!this.state.collapsed} navbar>
<Nav navbar>
<NavItem>
<Link to='/'>
<Button color='primary' block>
Indoor Cameras
</Button>
</Link>
</NavItem>
<NavItem>
<Link to='/page-2/'>
<Button color='primary' block>
Outdoor Cameras
</Button>
</Link>
</NavItem>
<NavItem>
<NavLink href='https://github.com/mpolinowski/gatsby-reactstrap' target='_blank'>
<Button color='danger' block>
Github Repository
</Button>
</NavLink>
</NavItem>
</Nav>
</Collapse>
</Navbar>
</div>;
}
}
This component can then be imported into any page or layout you want:
import ReactNavbar from '../components/ReactNavbar'
[...]
<ReactNavbar />
Testing your build
Stop the development process and type in the following command to build the static version of your React App:
gatsby build
To quickly check your build, you can use httpster:
npm install httpster -g
Then run your build on localhost:3000 - e.g. if you have your repository in E:\gatsby-reactstrap - by typing:
httpster -p 3000 -d /e/gatsby-reactstrap/public
For Windows User: I noticed that httpster does not seem to like my Hyper Terminal - it runs fine in Git Bash.
Setting up a Webserver
I want to use Express.js to serve the generated static files:
npm install express --save
npm install compression --save
Add an index.js file to the root directory of your app ./index.js and copy in the following code to serve the ./public folder on localhost:8888:
const express = require('express');
const app = express();
const compression = require('compression');
// compress all responses
app.use(compression());
app.use(express.static('public'));
app.listen(8888, () => console.log('gatsby-reactstrap listening on http://localhost:8888'));
Now add a start script to your ./package.json file to allow you to start your server by typing npm start:
[...],
'scripts': {
'start': 'node ./index.js'
},
[...]