Reconnecting Websockets

ReconnectingWebSocket: A small JavaScript library that decorates the WebSocket API to provide a WebSocket connection that will automatically reconnect if the connection is dropped.
Usage
Download the minified JS file to your static directory Download.
Serve Static Files
Prepare your app to serve static files from the static directory - e.g. in a Go app using pat add the following to your routing file:
package main
import (
"go_gorilla_websocket/internal/handlers"
"net/http"
"github.com/bmizerany/pat"
)
func routes() http.Handler {
m := pat.New()
m.Get("/", http.HandlerFunc(handlers.Home))
m.Get("/ws", http.HandlerFunc(handlers.WsEndpoint))
fileServer := http.FileServer(http.Dir("./static/"))
m.Get("/static/", http.StripPrefix("/static", fileServer))
return m
}
Or in Express.js:
const path = require('path')
app.use('/static', express.static(path.join(__dirname, '/static')))
Importing the Script
Just add a script tag to the HTML landing page of your application:
<script src="/static/reconnecting-websocket.min.js"></script>
Using the Script
The script allows us to simply replace our client side Websocket JS code:
document.addEventListener("DOMContentLoaded", function() {
socket = new WebSocket("ws://127.0.0.1:8080/ws");
socket.onopen = () => {
console.log("Websocket connection established")
}
socket.onclose = () => {
console.log("Websocket connection closed")
}
socket.onerror = error => {
console.log(error)
}
}
Instead of using new WebSocket("ws://127.0.0.1:8080/ws") we can now use new ReconnectingWebSocket("ws://127.0.0.1:8080/ws"):
Parameters
var socket = new ReconnectingWebSocket(url, protocols, options);
| url | The URL you are connecting to. |
| protocols | Optional string or array of protocols per the WebSocket spec. |
| options | Options |
Options can either be passed as the 3rd parameter upon instantiation or set directly on the object after instantiation:
var socket = new ReconnectingWebSocket(url, null, {debug: true, reconnectInterval: 3000});
or
var socket = new ReconnectingWebSocket(url);
socket.debug = true;
socket.timeoutInterval = 3000;
The result then looks like this:
document.addEventListener("DOMContentLoaded", function() {
socket = new ReconnectingWebSocket("ws://127.0.0.1:8080/ws");
socket.debug = true;
socket.timeoutInterval = 3000;
socket.onopen = () => {
console.log("Websocket connection established")
}
socket.onclose = () => {
console.log("Websocket connection closed")
}
socket.onerror = error => {
console.log(error)
}
}
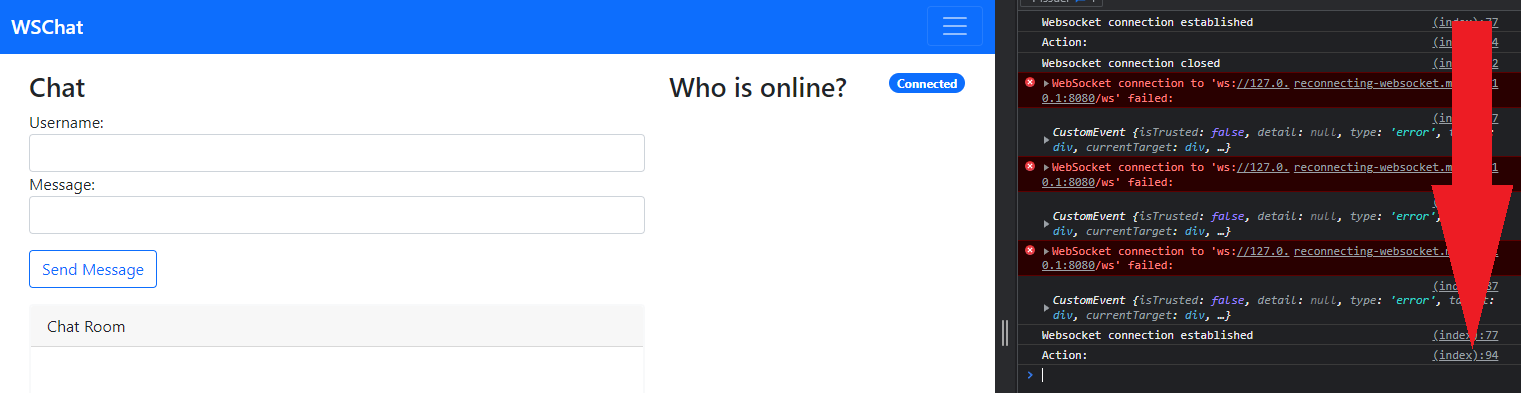
If you stop your WS server now your app will continue to try to reconnect every 3000ms until you start the server back up and a connection can be re-established:

Display the Connection Status
We can now use the status of our ws connection to display either a red or green batch - depending on whether or not we are connected to our server:
<div class="d-flex justify-content-between">
<h3>Who is online?</h3>
<div id="status"></div>
</div>
The inner HTML of this container with ID status will be set by the connection state:
document.addEventListener("DOMContentLoaded", function() {
socket = new ReconnectingWebSocket("ws://127.0.0.1:8080/ws");
socket.debug = true;
socket.timeoutInterval = 3000;
const offline = `<span class="badge rounded-pill bg-danger">Disconnected</span>`
const online = `<span class="badge rounded-pill bg-primary">Connected</span>`
let statusBadge = document.getElementById("status");
socket.onopen = () => {
console.log("Websocket connection established")
statusBadge.innerHTML = online
}
socket.onclose = () => {
console.log("Websocket connection closed")
statusBadge.innerHTML = offline
}
socket.onerror = error => {
console.log(error)
statusBadge.innerHTML = offline
}
}