React Hooks Typescript

Scaffolding
npm create vite@latest react-hooks
✔ Select a framework: › React
✔ Select a variant: › TypeScript + SWC
cd react-hooks
npm install
npm run dev
_./src/pages/App.tsx
import HelloWorld from '../components/HelloWorld'
import '../styles/App.css'
export default function App() {
return (
<>
<div>
<HelloWorld greeting='Hello from React Typescript' />
</div>
</>
)
}
_./src/components/HelloWorld.tsx
import React from 'react'
interface iHelloProps {
greeting: string
}
export default function HelloWorld({ greeting }: iHelloProps): React.JSX.Element {
return <h1>{ greeting }</h1>
}
React Hooks
./src/types/appTypes.ts
export interface iTodoItem {
id: string
place: string
event: string
time: string
}
export interface iItems {
items: iTodoItem[]
}
export interface TodoListFormProps {
onAddItem: (place: string, event: string, time: string) => void
}
./src/components/TodoList.tsx
import React from "react"
import { iItems } from '../types/appTypes'
export default function TodoList(props: iItems): React.JSX.Element {
return (
<div>
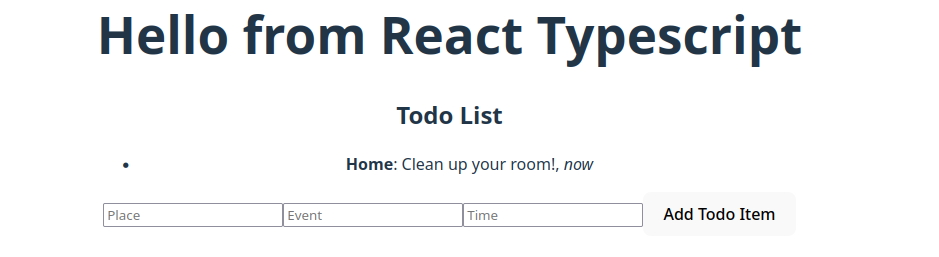
<h2>Todo List</h2>
<ul>
{props.items.map(item => (
<li key={item.id}>
<strong>{item.place}</strong>: {item.event}, <em>{item.time}</em>
</li>
))}
</ul>
</div>
)
}
./src/components/TodoListForm.tsx
import React, { useRef } from 'react'
import { TodoListFormProps } from '../types/appTypes'
export default function TodoListForm({ onAddItem }: TodoListFormProps): React.JSX.Element {
const placeRef = useRef<HTMLInputElement>(null)
const eventRef = useRef<HTMLInputElement>(null)
const timeRef = useRef<HTMLInputElement>(null)
function handleSubmit(e: React.FormEvent){
e.preventDefault()
console.log(
'Place :: ' + placeRef.current!.value,
'\nEvent :: ' + eventRef.current!.value,
'\nTime :: ' + timeRef.current!.value
)
const newPlace: string = placeRef.current!.value
const newEvent: string = eventRef.current!.value
const newTime: string = timeRef.current!.value
onAddItem(newPlace, newEvent, newTime)
placeRef.current!.value = ''
eventRef.current!.value = ''
timeRef.current!.value = ''
}
return (
<form onSubmit={handleSubmit}>
<input type='text' placeholder='Place' ref={ placeRef } />
<input type='text' placeholder='Event' ref={ eventRef } />
<input type='text' placeholder='Time' ref={ timeRef } />
<button type='submit'>Add Todo Item</button>
</form>
)
}
./src/pages/App.tsx
import { v4 as uuidv4 } from 'uuid';
import { useState } from 'react'
import HelloWorld from '../components/HelloWorld'
import TodoList from '../components/TodoList'
import TodoListForm from '../components/TodoListForm'
import { iTodoItem } from '../types/appTypes'
import '../styles/App.css'
export default function App() {
const [items, setItems] = useState<iTodoItem[]>([])
const addItem = (place: string, event: string, time: string) => {
setItems([ ...items, { id: uuidv4(), place, event, time } ])
}
return (
<>
<div>
<HelloWorld greeting='Hello from React Typescript' />
<TodoList items={items} />
<TodoListForm onAddItem = { addItem } />
</div>
</>
)
}