React Email

Setup
npx create-next-app react-mail
cd react-mail
mkdir emails
npm install react-email @react-email/components @react-email/tailwind-E
Writing an React Email Template
emails/test-email.tsx
import React from 'react'
import { Body, Button, CodeBlock, Container, dracula, Head, Heading, Hr, Html, Preview, Tailwind, Text } from '@react-email/components'
export default function TestEmail() {
const code = `export default async (req, res) => {
try {
const html = await renderAsync(
EmailTemplate({ firstName: 'John' })
);
return NextResponse.json({ html });
} catch (error) {
return NextResponse.json({ error });
}
}`;
return (
<Html>
<Head />
<Preview>Test Email</Preview>
<Tailwind>
<Body className="bg-white text-black font-sans">
<Container className="mt-8 p-10 mx-auto">
<Heading as="h2">Lorem ipsum</Heading>
<Text>This is a Test Email</Text>
<CodeBlock
code={code}
lineNumbers // add this so that there are line numbers beside each code line
theme={dracula}
language="javascript"
/>
<Button
href="https://www.instar.com"
className="bg-green-700 text-white px-4 py-2 mb-4"
>
Go Somewhere
</Button>
<Hr className="my-4"/>
<Text className='text-gray-400'>Footer text...</Text>
</Container>
</Body>
</Tailwind>
</Html>
)
}
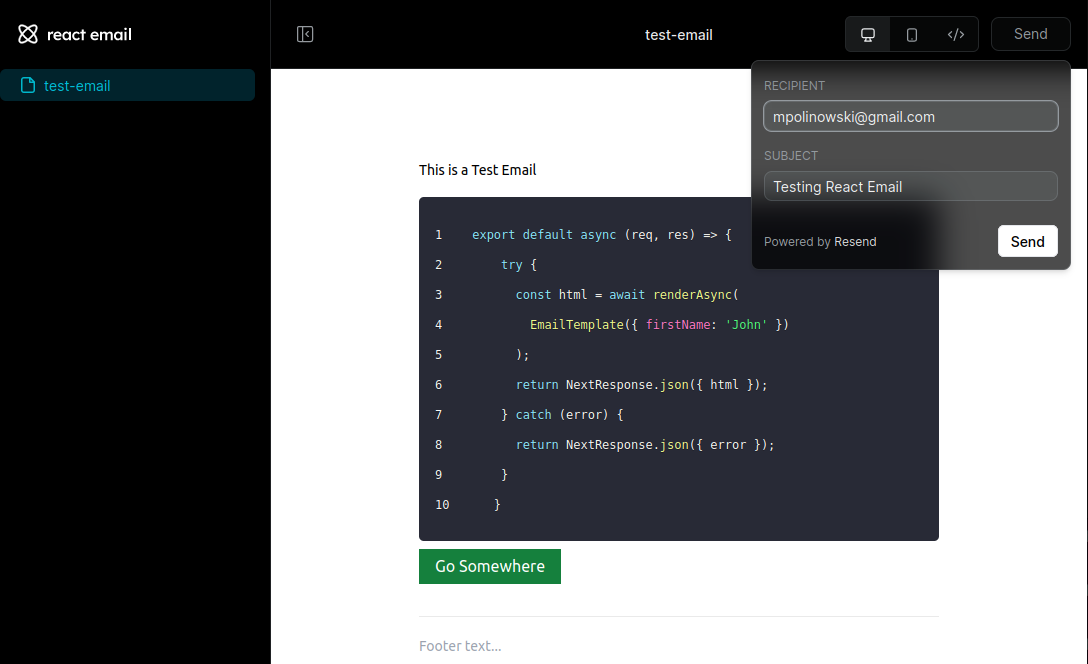
Dev Preview
Add the following script to the package.json file:
"email": "email dev"
And start the dev server with npm run email:
npm run email
react-email@0.1.0 email
email dev
React Email 2.1.1
Running preview at: http://localhost:3000

Note: The
<Heading />component is currently not shown - apparently this is already fixed in the latest canary release!
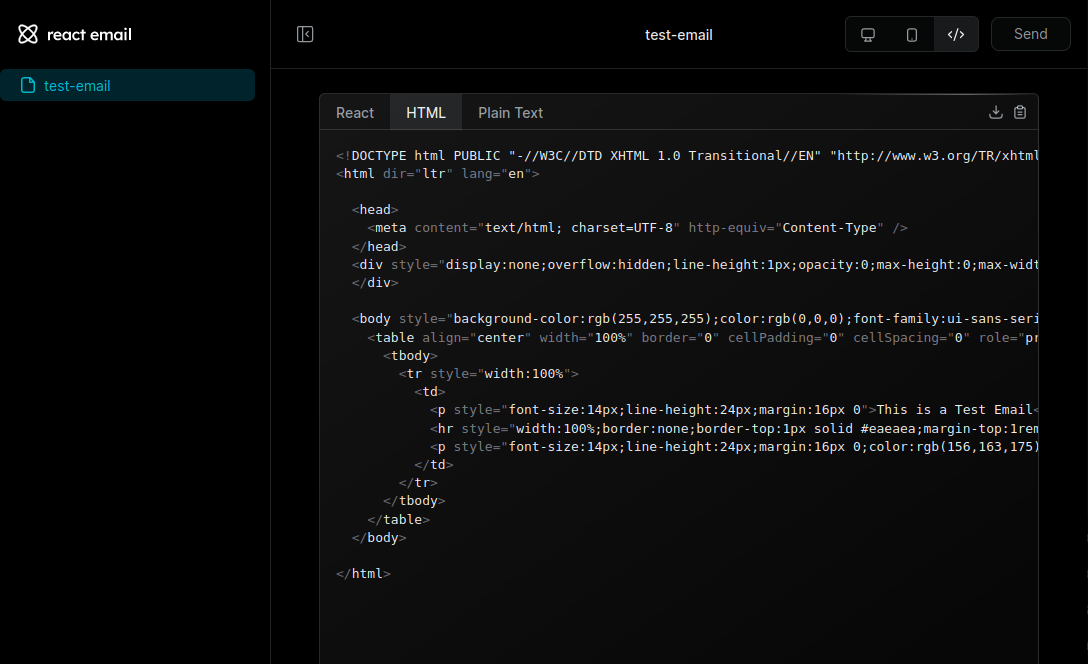
The mail can be send using Resend by clicking on the Send button. It can also be copy&pasted from the HTML preview into e.g. GMAIL: