Convert Alerts into Toasts

Notie.js a clean and simple notification, input, and selection suite for javascript, with no dependencies.
Installation
You can link in the CSS and Javascript from unpkg:
<head>
...
<link rel="stylesheet" type="text/css" href="https://unpkg.com/notie/dist/notie.min.css">
<style>
/* override styles here */
.notie-container {
box-shadow: none;
}
</style>
</head>
<body>
...
<!-- Bottom of body -->
<script src="https://unpkg.com/notie"></script>
</body>
Usage
There are quite a few methods available. But I only need the alert for now:
function errorToast(msg) {
notie.alert({
type: 'error', // optional, default = 4, enum: [1, 2, 3, 4, 5, 'success', 'warning', 'error', 'info', 'neutral']
text: msg,
stay: false, // optional, default = false
time: 3, // optional, default = 3, minimum = 1,
position: 'top' // optional, default = 'top', enum: ['top', 'bottom']
})
}
If - for example - you have a send button sendBtn on your page and you want to make sure that the user filled out the form before clicking it:
<div class="form-group">
<label for="username">Username:</label>
<input type="text" name="username" id="username" class="form-control" autocomplete="off" />
</div>
<div class="form-group">
<label for="message">Message:</label>
<input type="text" name="message" id="message" class="form-control" autocomplete="off" />
<a class="btn btn-outline-primary mt-3" href="javascript:void(0)" role="button" id="sendBtn">Send Message</a>
</div>
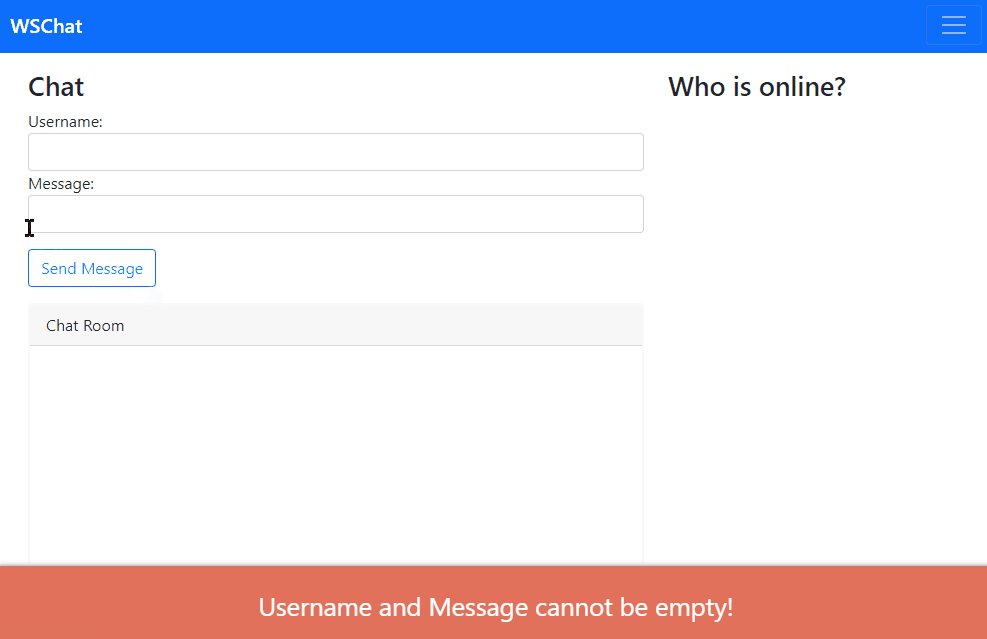
Use the following function to check the input fields and trigger the errorToast - if necessary:
let sendButton = document.getElementById("sendBtn");
// Use SendButton to send message
sendButton.addEventListener("click", function() {
// Makes sure that user typed username and message before sending
if ((userField.value === "") || (messageField.value === "")) {
errorToast("Username and Message cannot be empty!");
return false;
} else {
sendMessage();
}
})
})